向来对这个Blogger在首页显示全文不太满意,总希望能加上“阅读全文”这个功能。简单地说,就是在首页只显示摘要,而非全文。要看全文,就按“阅读全文”进入全文阅读。
今天我终于成功在自己的Blogger加入此功能。为了与更多人分享,就将教学写出来啦。
第一步:修改模板
首先进入“布局”=>“修改 HTML”,在您的模板中找寻<div class=’post-header-line-1′/>和<div class=’post-header-line’>(如果您的模板两个都有的话),然后在下方加入以下代码:
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
结果将会如下:
或者如下:
接着,在<data:post.body/>下方加上以下代码:<b:if cond='data:blog.pageType != "item"'><br />
<a expr:href='data:post.url'>Read more...</a>
</b:if>
</b:if>
结果将会如下:
您的最后代码修改结果将如下图:
第二步:在默认帖子模板加上标签
进入“设置”=>“格式设置”,然后再“帖子模板”里加入以下代码:<span class="fullpost">
</span>
如图:
第三步:发帖
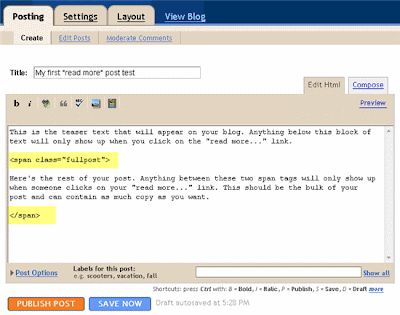
把摘要写在<span class="fullpost">的上方,其余写在代码里面,如图:
发布后,您将会看到您的首页只出现摘要和“阅读全文”字样,而非以前的全文显示。
如果您的新帖不长,您可以直接将帖内的代码删除就可。
原文出处:http://www.eblogtemplates.com/how-to-add-the-blogger-read-more-expandable-posts-link/
订阅:
博文评论 (Atom)
1 个评论:
沙发
发表评论